

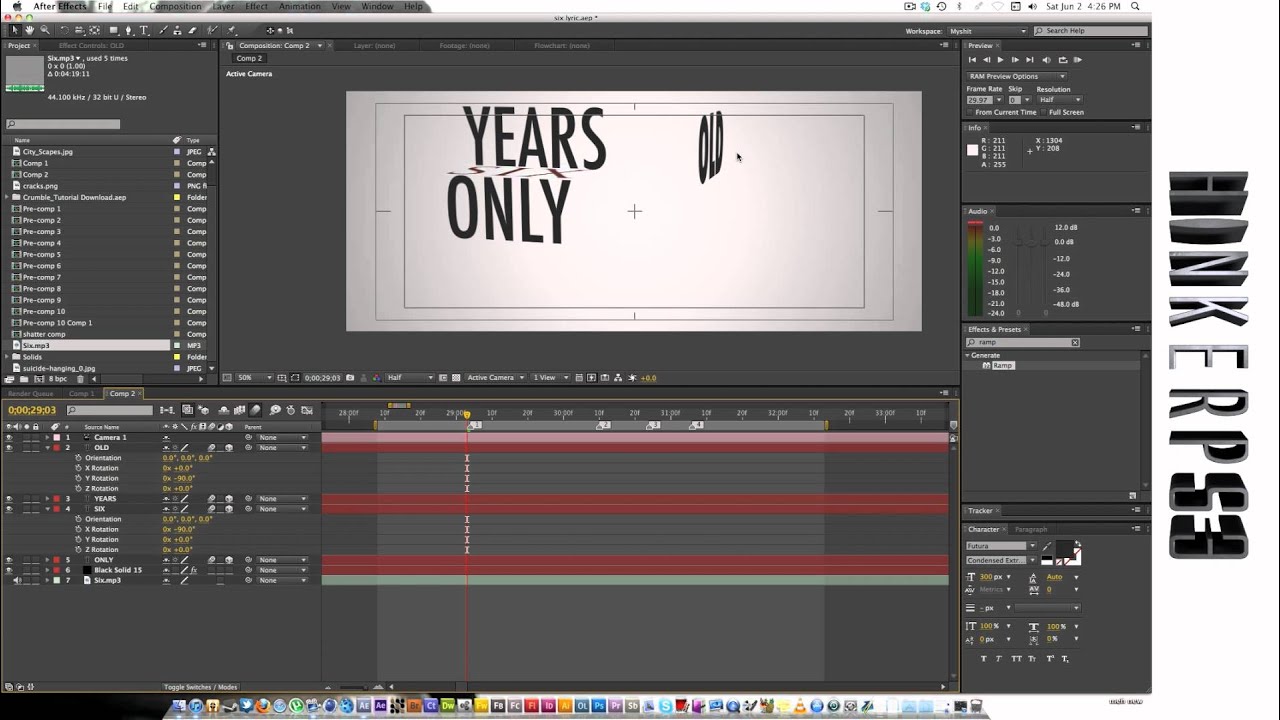
Similarly, we can add an image by selecting the area while selecting the video and the 3D camera tracker to view the track points. Since this is a 3d object, you can also change values on the Z-axis. You can change the color, font, and size of the text from the characters panel.Īlso, you can change the position, scale, rotation, and orientation from the layers panel. Let’s create a text object, so right-click and create text and camera.ĭouble click to change the text and press Ctrl + Enter to exit the editing mode. If you hover over them, then you will get a circle to place the objects. Then It will start analyzing automatically, and if it doesn’t, then there is an option to analyze in the Effects control panel.Īfter 3d solving is done, then you will the track points captured by the 3D Camera Tracker. Or you can go to the animation menu and then track the camera. Then, drag the 3D Camera Tracker effect onto the video. Go to the Effects and Preset panel, and if it is not active, then go to the Window menu to find it.


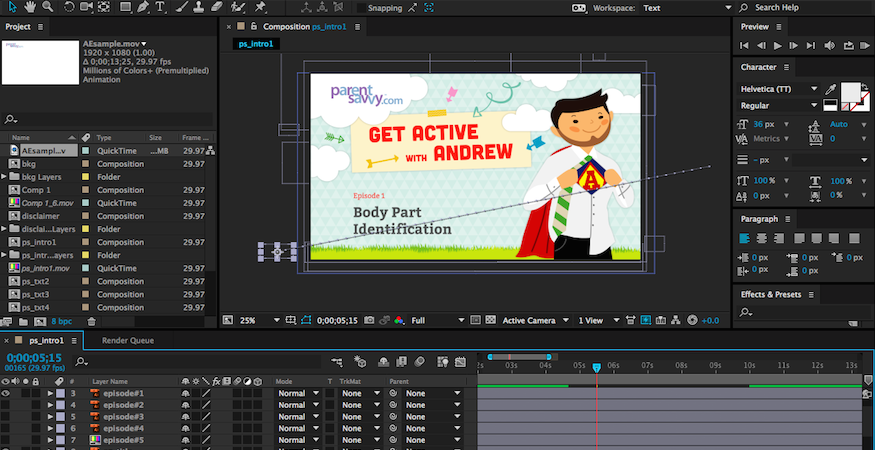
Drag the video file into the layers panel, which will make a new comp. We have imported a video, an image, and a 3d psd. In the project panel, double click to import all the files. Finally, at the bottom, there are layers and a timeline panel used to add media and add animation keyframes. At the right, there are various sections used to edit the video. At the top right, we have various layout presets, which will arrange according to the type of work. Then there is the composition panel which shows the preview of the animation or video. On the left side, a project panel consists of the project files and an effects control panel, which shows the effects applied on a particular layer. Next, just below it, we have a tool panel and their properties. At the top is the menu bar like File, Edit, etc., and each has its submenu. Let us first familiarize ourselves with the interface before starting to get a better understanding.


 0 kommentar(er)
0 kommentar(er)
